GodLin’s Blog-backdrop-filter毛玻璃效果GodLin's Blog
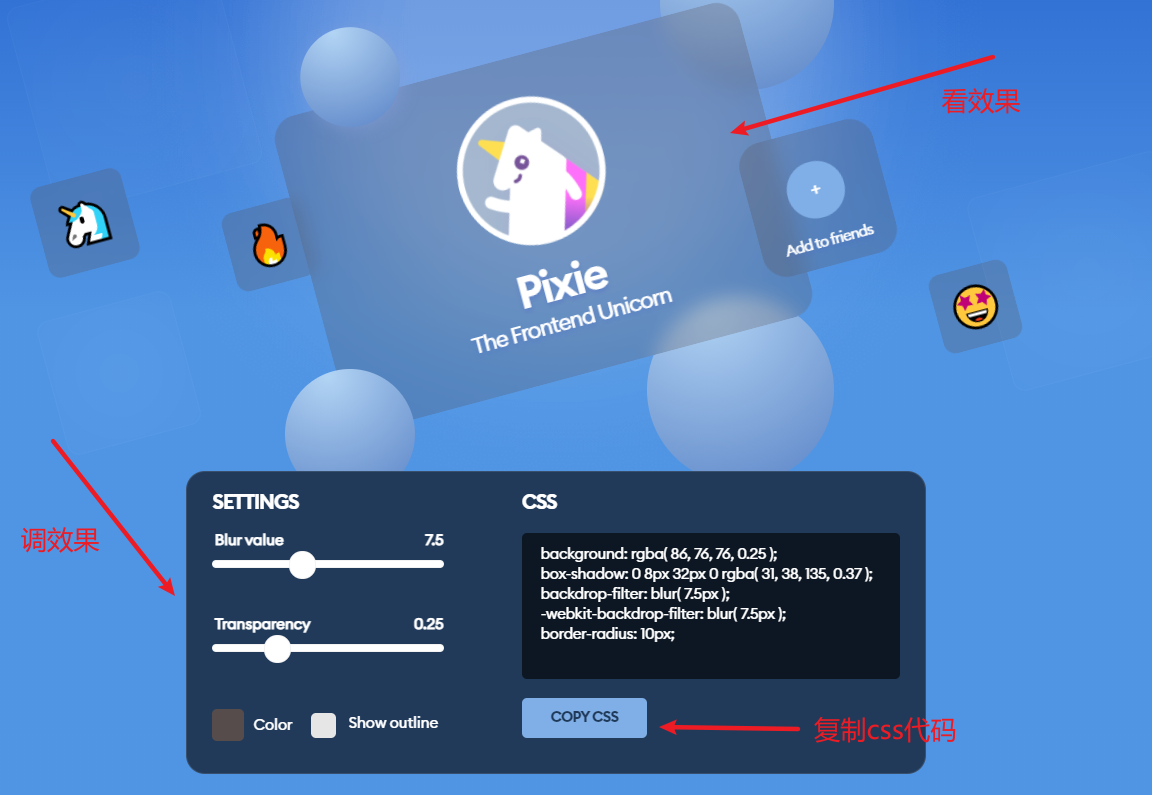
使用工具glassmorphism
具体操作
先定义一个custom.css文件,具体做法参考 糖果屋-Custom Beautify 糖果屋
找到每个模块对应的名称,部分取自糖果屋-Custom Beautify 糖果屋,部分从以下路径查找Blogroot\themes\butterfly\layout\includes
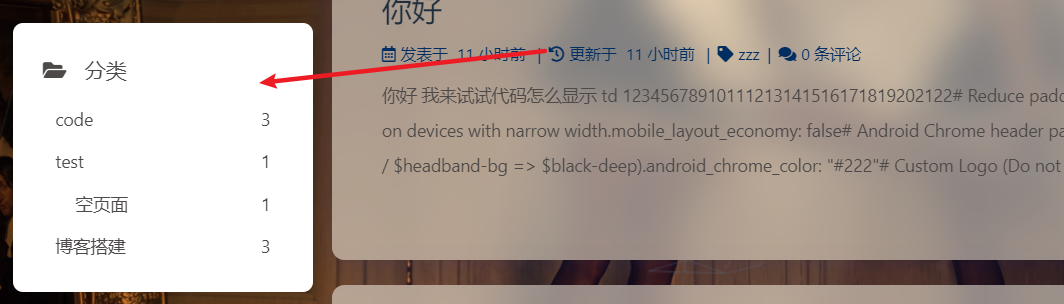
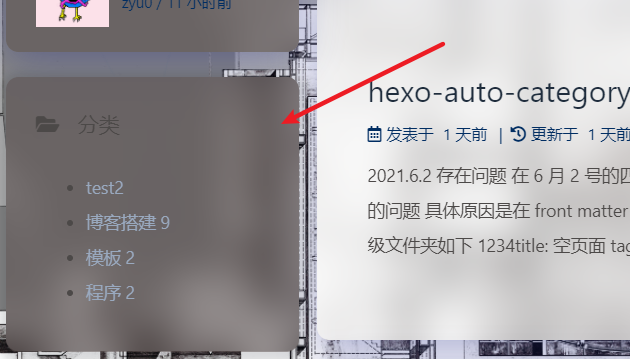
例如需要侧边栏的分类卡片区域

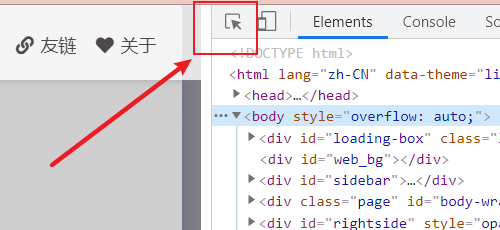
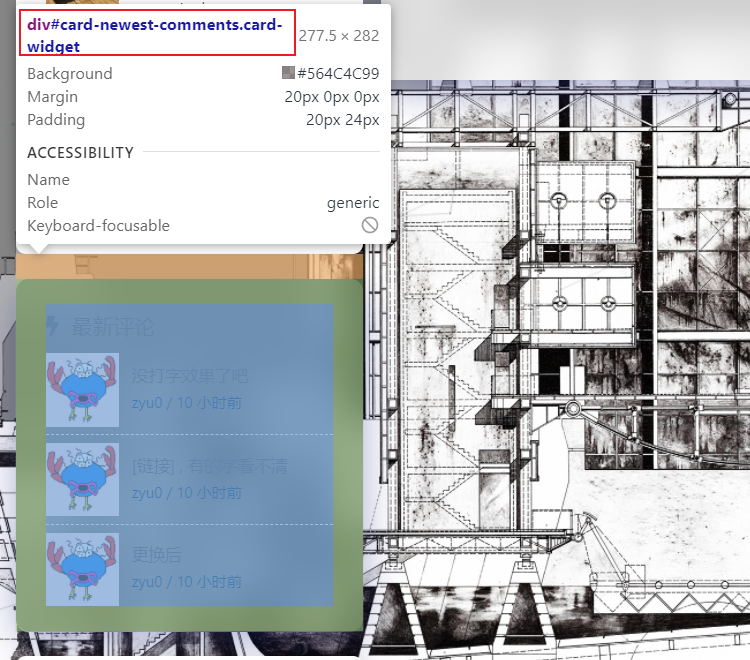
在浏览器中按F12打开开发者工具,点击选取工具

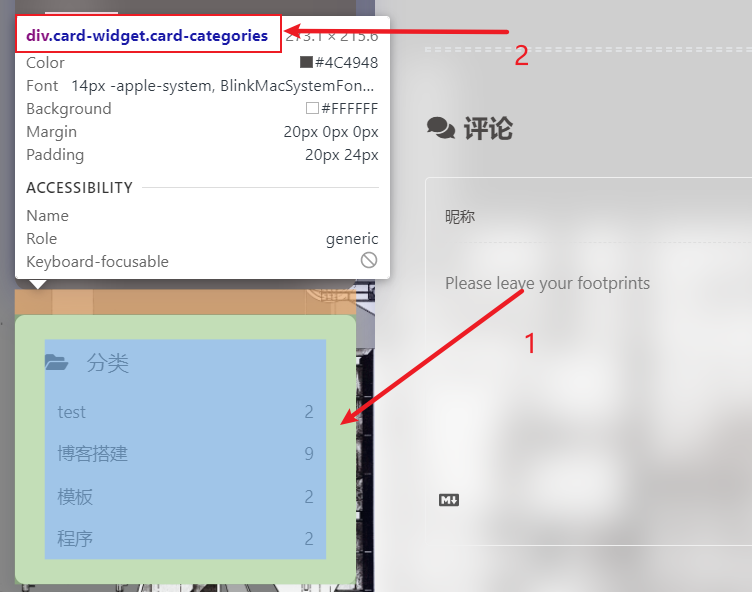
选择分类卡片外边框,得到其名称

将获得的名称填入custom.css中
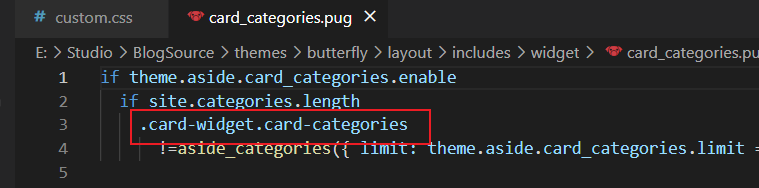
这里会碰到一个问题,大部分区域按以上获得的名称是可以直接使用的,但此处的侧边栏卡片多数好还需要修改下图中的文件

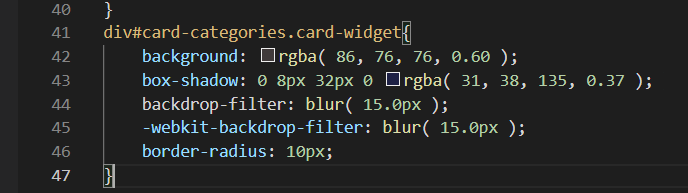
将红框处修改为.card-widget#card-categories保存

可看到毛玻璃效果正常显示的区域,名称格式是这样的

所以在custom.css中分类卡片代码写为

打开glassmorphism工具,复制调好效果的代码

打开custom.css文件,粘贴到{}之间

hexo s 在本地查看效果,可看到已经达到毛玻璃效果

其他需要修改的名称位置如下,可根据路径按以上方法自行修改
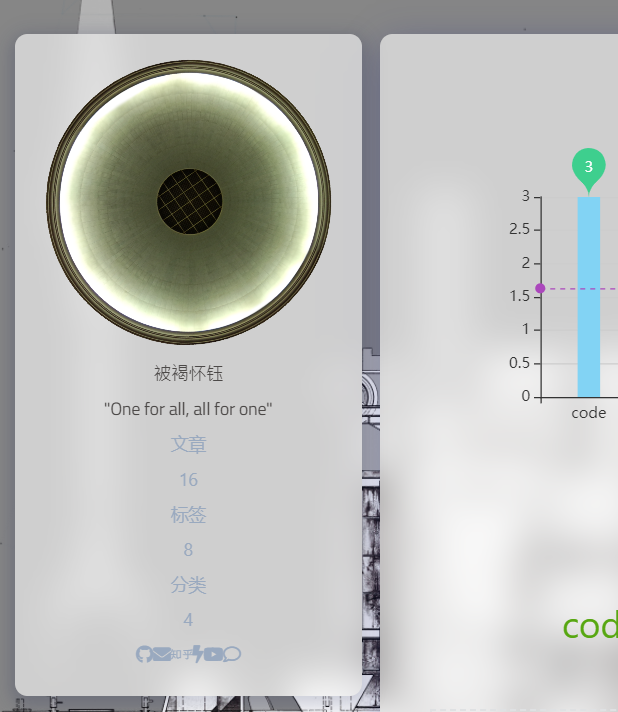
每个可选取的区域都可以改不同的毛玻璃效果,相互配合能达到很奇妙的效果,看个人设计了
| F12结果 | 路径 |
|---|---|
| div.card-widget.card-info | themes\butterfly\layout\includes\widget\card_author.pug |
| div.card-widget.card-announce-ment | 如上 widget\card_announcement.pug |
| div.card-widget.card-recent-post | 如上 widget\card_recent_post.pug |
| div.card-widget.card-tags | 如上 widget\card_tags.pug |
| div.card-widget.card-archives | 如上 widget\card_archives.pug |
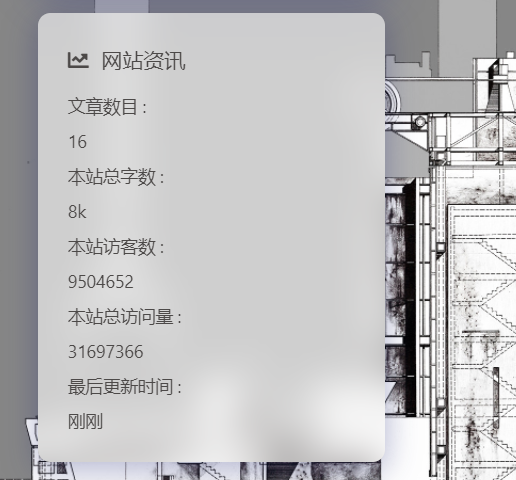
| div.card-widget.card-webinfo | 如上 widget\card_webinfo.pug |
修改毛玻璃失败
就这两个区域失败了,经过试验,侧边栏这边因为技术限制,不建议做毛玻璃,需要半透明就直接改.card-widget透明度即可,效果比毛玻璃更好


问题所在:
毛玻璃是用来filter滤镜属性的blur效果,而filter会破坏堆叠样式结构。导致它的子元素的各种display属性和position属性失效。因为其本身就是在其他堆叠样式之后才添加的css属性,兼容前面的已经弃用的样式是多余的
css按照官方的说法是弃用了旧版的css属性,但是浏览器还在支持这旧版已经弃用的css属性
解决方式
继续毛玻璃方案暂时做不到了,但可以直接改透明度
1 | .card-widget{ |
最终效果很令人满意,在半透明基础上还有了差异化,十分和谐