Front-matter写法
每个单词后冒号必须是英文,且冒号后必须有一个空格
记得每次写新文章,要把date填上时间,否则文章会不断的显示为最新时间,更新文章是尽量写update吧
PWA和网站提示更新
pwa的实质其实是惰性加载。你看到的提示更新是为了应对这种惰性加载的手段,通过监测站点内容是否变动,弹窗提示你更新
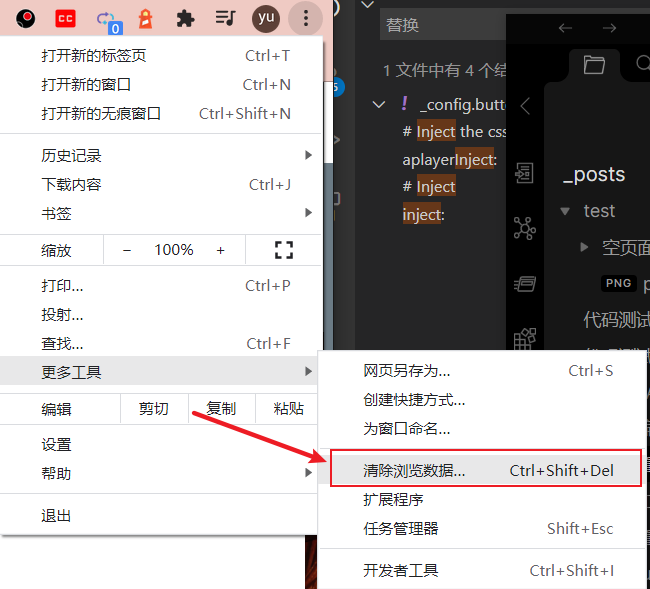
本地重新配置主题颜色和背景图没变化
原因是没有清理浏览器缓存,清除后重新hexo s即可看到已经变化

一图流注意点
在做完删除banner以下的图片路径后,必须把源文件也删除,否则hexo g的时候还会生成图片,会发现删掉的图片一直在那里挡住背景图片
front matter突然自动排序等奇怪问题
不要在本地hexo s后编辑文章,否则会实时又变动,导致文章编辑出错
css快速修改
F12界面要好好利用,css样式大都可以在这里进行调试
【店长】Akilar 14:05:08
选中,线上调试。能行了再加到自定义样式里【店长】Akilar 14:05:12
要是发现还是不行。【店长】Akilar 14:05:32
那可能是权值不一样。在样式后面加 !important 强调权值
使用artstation的图片问题
最好不要直接拿artstation或者其他国外无法直接访问的图片链接,否则因为国内网络问题,会访问失败,表现为网站背景一片白色
将其图片下载,传到github图床中,用ImgBot压缩下即可
修改部分主题配置后不显示或刷新消失的问题
若做了PWA,看是否已经安装成了app,这个会保存一部分加载好的样式,会导致类似修改css等文件后,打开网站不显示效果的情况
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ZYU0.REALM!
评论
ValineDisqus