-
新建一个logo页面
打开git bash
1
hexo new page "logo"
-
输入以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=11">
<meta name="application-name" content="Minecraft Blacklist">
<meta name="msapplication-TileColor" content="#F1F1F1">
<meta name="description" content="轻松生成属于你的 Pornhub 风格 Logo">
<meta name="keywords" content="Pornhub Logo,Pornhub 图标,生成器,Logo">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" crossorigin="anonymous">
<title>Pornhub Logo</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js" type="5fca8a9aee21829ca4e68b4a-text/javascript"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" crossorigin="anonymous" type="5fca8a9aee21829ca4e68b4a-text/javascript"></script>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<style type="text/css">*{transition-duration:0.5s;}.thread img{vertical-align:text-bottom ! important;max-width:100% ! important;margin-top:8px;margin-bottom:8px;max-height:170px ! important;}.thread table{display:block;width:100%;overflow:auto;margin-bottom:8px;}.thread table tr{background-color:#fff;border-top:1px solid #c6cbd1;}.thread table tr:nth-child(2n){background-color:#f6f8fa;}.thread table th,.thread table td{padding:6px 13px;border:1px solid #dfe2e5;font-size:14px;}.thread pre{margin-bottom:16px;}pre{border:none ! important;}blockquote{font-size:15px ! important;}#pornhub-bg{background:#000000;width:500px;height:350px;margin-top:32px;position:fixed;left:-99999px;}#porn-text{color:#FFFFFF;font-size:100px;}#hub-text{color:#000000;background:rgb(254,154,0);border-radius:8px;padding:8px;font-size:100px;}.text-line{width:100%;height:100%;}.text-line tr{height:100%;}.text-line tr td{text-align:center;}#child{margin-top:32px;}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12">
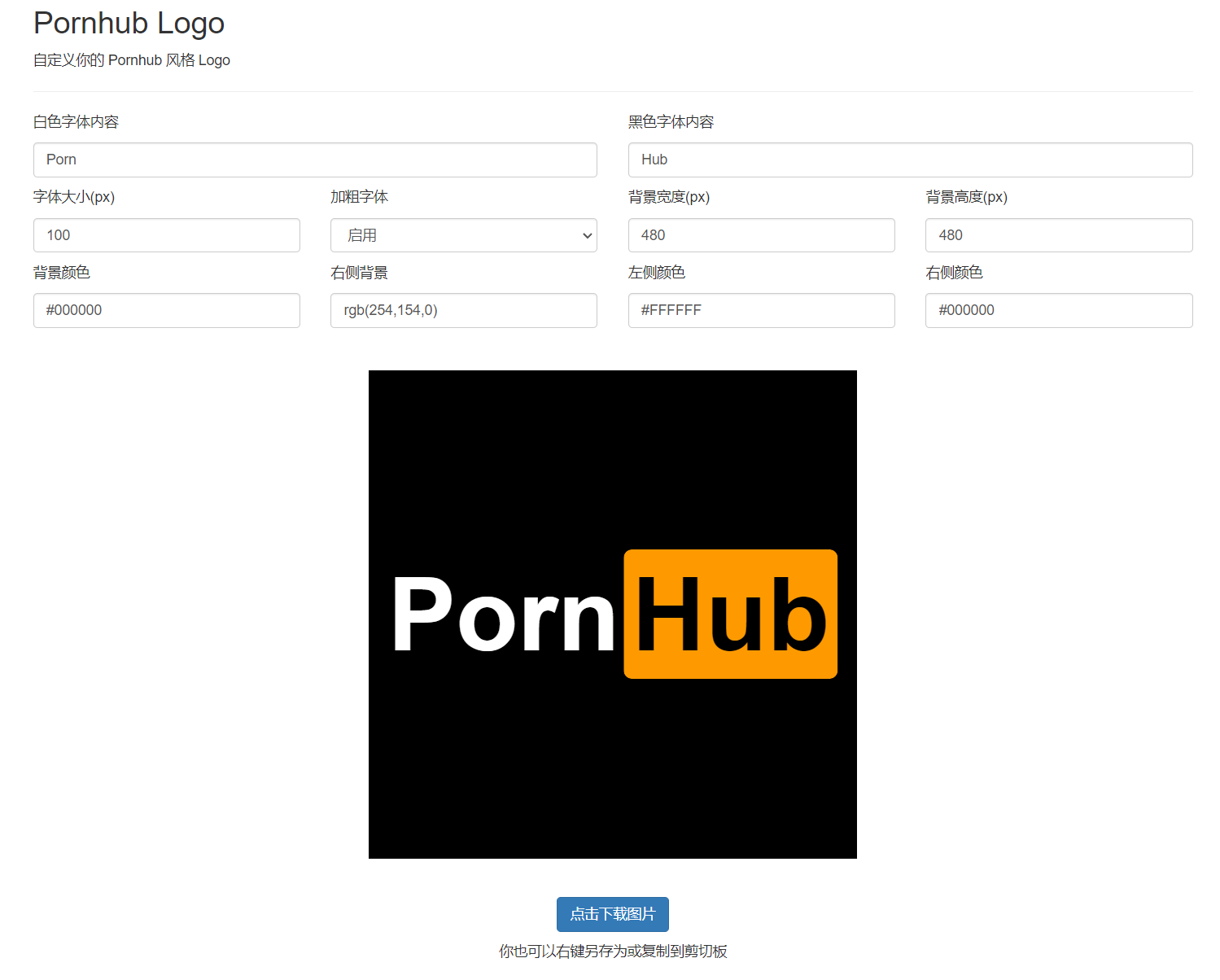
<h2>Pornhub Logo</h2>
<p>自定义你的 Pornhub 风格 Logo</p>
<hr>
</div>
<div class="col-sm-6">
<p>白色字体内容</p>
<p><input type="text" id="porn" value="Porn" class="form-control" /></p>
</div>
<div class="col-sm-6">
<p>黑色字体内容</p>
<p><input type="text" id="hub" value="Hub" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>字体大小(px)</p>
<p><input type="number" id="fontsize" value="100" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>加粗字体</p>
<p><select class="form-control" id="bold">
<option value="bold" selected>启用</option>
<option value="300">禁用</option>
</select></p>
</div>
<div class="col-sm-3">
<p>背景宽度(px)</p>
<p><input type="number" id="bgwidth" value="480" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>背景高度(px)</p>
<p><input type="number" id="bgheight" value="480" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>背景颜色</p>
<p><input type="text" id="bgcolor" value="#000000" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>右侧背景</p>
<p><input type="text" id="rightbgcolor" value="rgb(254,154,0)" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>左侧颜色</p>
<p><input type="text" id="leftcolor" value="#FFFFFF" class="form-control" /></p>
</div>
<div class="col-sm-3">
<p>右侧颜色</p>
<p><input type="text" id="rightcolor" value="#000000" class="form-control" /></p>
</div>
<div class="col-sm-12">
<div id="pornhub-bg">
<table class="text-line">
<tr>
<td>
<span id="porn-text">Porn</span>
<span id="hub-text">Hub</span>
</td>
</tr>
</table>
</div>
<center id="child"></center>
<center style="margin-top: 32px;">
<p><button class="btn btn-primary" onclick="download(saveAsPNG(canvasObj))">点击下载图片</button></p>
<p>你也可以右键另存为或复制到剪切板</p>
</center>
</div>
</div>
</div>
<script type="text/javascript">var canvasObj;window.onload =function() {setInterval(function() {document.getElementById("porn-text").innerHTML =porn.value;document.getElementById("porn-text").style.fontWeight =bold.value;document.getElementById("porn-text").style.color =leftcolor.value;document.getElementById("hub-text").innerHTML =hub.value;document.getElementById("hub-text").style.fontWeight =bold.value;document.getElementById("hub-text").style.color =rightcolor.value;document.getElementById("hub-text").style.background =rightbgcolor.value;document.getElementById("porn-text").style.fontSize =fontsize.value + "px";document.getElementById("hub-text").style.fontSize =fontsize.value + "px";document.getElementById("pornhub-bg").style.width =bgwidth.value + "px";document.getElementById("pornhub-bg").style.height =bgheight.value + "px";document.getElementById("pornhub-bg").style.backgroundColor =bgcolor.value;html2canvas(document.querySelector("#pornhub-bg")).then(canvas =>{canvasObj =canvas;child.innerHTML ="";child.appendChild(canvas);});},1000);}
function saveAsPNG(canvas) {return canvas.toDataURL("image/png");}
function download(url){var oA =document.createElement("a");oA.download ='Logo_' + clearText(porn.value + hub.value) + '-' + fontsize.value + '-' + bgwidth.value + 'x' + bgheight.value + 'px.png';oA.href =url;document.body.appendChild(oA);oA.click();oA.remove();}
function clearText(str) {return str.replace("/","_").replace("\\","_").replace(":","_").replace("*","_").replace("?","_").replace("<","_").replace(">","_").replace("|","_");}
</script>
</body>
</html> -
修改index.md中的front-matter
添加
layout: false,防止页面被渲染为其他主页样式,导致页面混乱
-
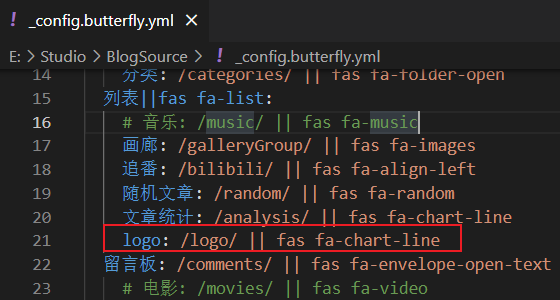
在
_config.butterfly.yml中添加页面,位置自定
-
提交部署后刷新网站

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ZYU0.REALM!
评论
ValineDisqus